
Like the information, please donate to support hosting.
Twitter Boostrap Modal on Startup Demo
by Andre | July 25th, 2013 | Comments | Share
Tags : twitter bootstrap modal html programming
I needed a Modal page (a page that pops up over the main page) for a website I was working on. I use Twitter Bootstrap for fast website programming that works across many platforms. This way I can concentrate on getting a functioning website out, but it might not look like the final finished product.
Twitter Bootstrap is great for data websites, for business Intranets, where the data is important and graphics not too much. It has great forms and tables support that automatically align themselves depending on the device you are using. If you want a website for your business for data capture and analysis, please contact me!
Bootstrap has it's own Modal demo, but the code (July 2013) does not allow the page to be closed using the little cross in the top right and when you click on the button.
There is extensive discussions on a modal that pops up when the page is loaded, but no working demo's. After much frustratation I managed to get a working demo.
The demo can be Downloaded Here (Twitter Bootstrap 2.3.2 included) or view the Demo Here
-

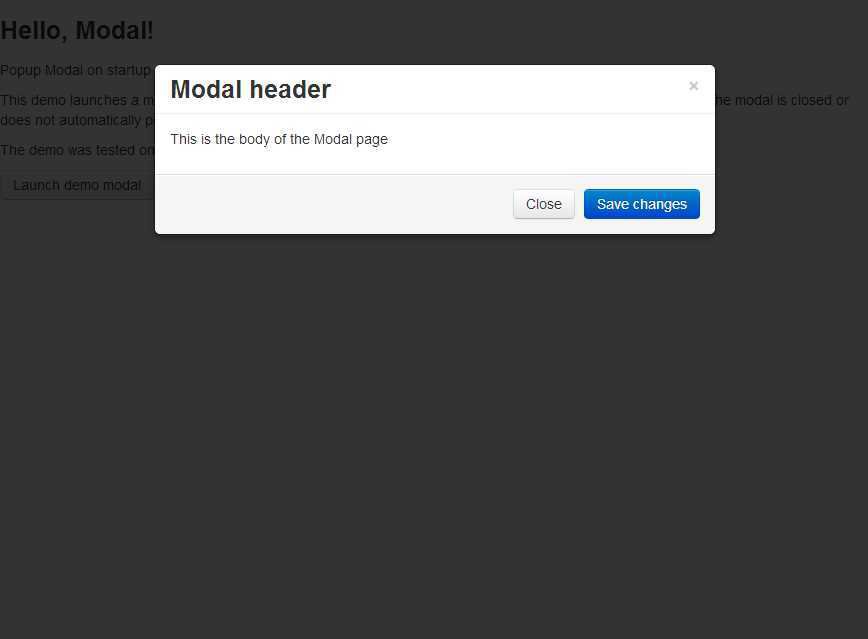
Twitter Bootstrap Modal Active
On loading the page, the modal activates and displays in the middle of the page.
-

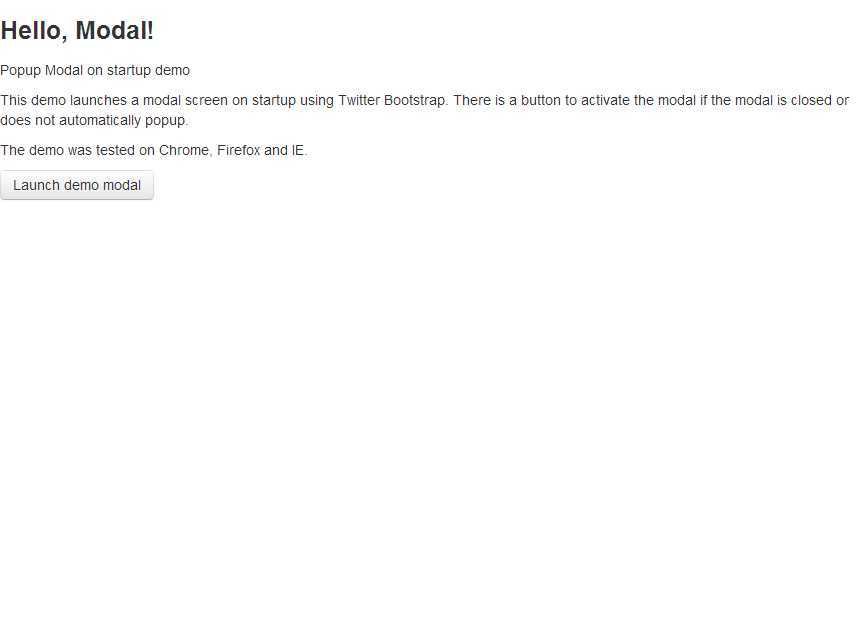
Twitter Bootstrap Modal Closed
By clicking on the cross on the top-right of the modal or the Close button, the modal is closed.